Vector or Raster
There are two primary graphic file types: vector and raster. Vector images work by putting a number of fixed points in an image. Points are then connected by lines. Lines are then given certain size and stroke characteristics, and between those lines there are certain shading characteristics. Mumbo-jumbo aside, vector files are relatively easy for computers to understand as there is only a small amount of data points the computer must deal with. This also makes these files easy to edit and easy to make any size the user desires. Vector images are commonly used for things like line art and logos.
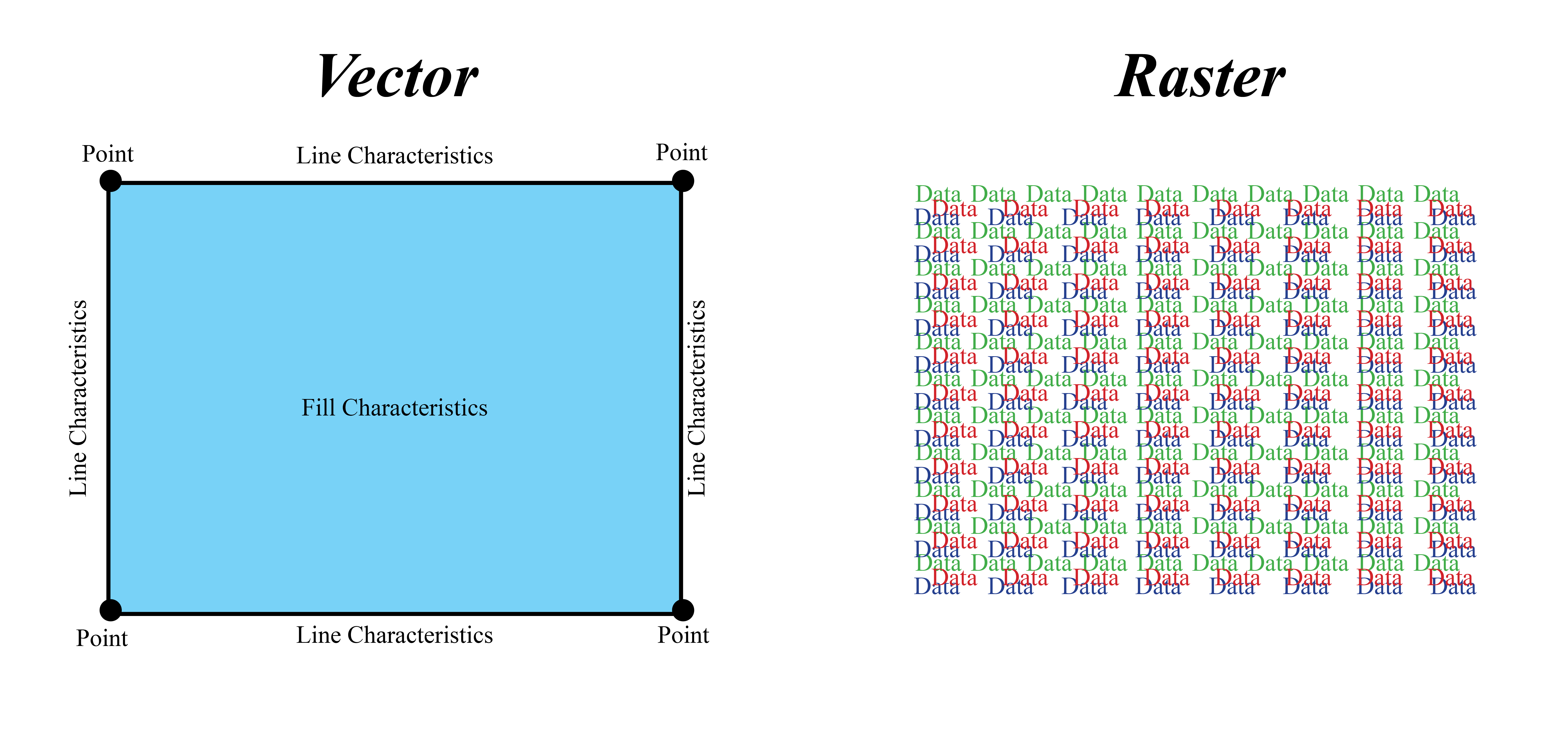
When we talk about photographs, we are talking about raster artwork. It is also where resolution becomes an issue. In a photograph, there are typically many, many dots that we call pixels. Each pixel contains data — like the position of the dot and the dot’s color — which the computer must interpret. To get a better idea of the difference between how a computer reads raster and vector images, please see the below representation of how a simple square would be built in the two different file types.
As there are so many of these dots in a raster image, it follows that there are a lot of corresponding data points a computer must understand, which is why high resolution files are generally very large. There are also a limited number of these dots in a photograph, which means, while the file can be easily sized down, it’s a bit trickier to add these dots and enlarge the photo. When enlarged too much, you get what we refer to as a stair-stepping effect, which can be seen in the header of this page.
There are a number of different resolutions for a number of different applications. For example, web media usually need a resolution of 72 pixels per inch. As opposed to monitors, the stair-stepping effect is generally much more evident when a file is actually printed. As such, print applications usually come out best when the file is sized at 300 pixels per inch of image. As always, if you don’t want to deal too much with such technical info for your project to look its best, we do offer graphic design services.
General Tips
+ Resolutions should ideally be 300 pixels per inch.
+ It’s easier to start with a photo too large and size it down than to start with one too small and try to blow it up.
+ For print applications, your logo and line (clip) art should be vector files, not raster. In other words, you want .ai or .eps file types, not .jpeg, .gif, or .png.
+ Photoshop is for photos — generally not for layouts. Programs like Adobe InDesign handle layouts much better.
+ Never rasterize text. It makes it overly difficult to change the text should you decide to do so later and makes text hard to blow up. This is one of a number of reasons you don’t want to be using raster programs like Photoshop for layouts.
Artwork Sourcing
Where you get your artwork can make a significant difference in how well your project turns out. Did you get your logo from a professional graphic designer, or is it something you made yourself using a combination of Google Images and Microsoft Word art? The former is obviously going to come out much better.
Beyond having your logos and line art made in a vector program, you should also pay attention to photo size when choosing and taking your photos. If you’re taking photographs yourself to use in your print projects, we recommend using the highest resolution your camera will allow and simply backing up your photos someplace else should you run out of storage room. Once again, it’s easier to size a photo down than it is to enlarge it.
If you’re using third party images, pay particular attention to photo sizes. Here’s a hint: Google images usually don’t work the greatest for print applications. Apart from ethical concerns behind using someone else’s image, Google images are usually low resolution as well. If you want good third party images, consider using a number of stock photography sites that do offer high resolution images. Sites like Unsplash work well if you’re on a budget, or iStock if you need something a little more specific.